
Thats right, thats how almost all good things start: plain old npm init. Today we will be creating a simple React application but without using the create-react-app CLI. For those of you who have no idea what either of those two things are, ReactJS is a UI library which is very helpful in building intelligent complex UIs, and create-react-app is a CLI tool for setting up or bootstrapping a boilerplate dev setup to make React applications. If you know reactJS, you likely know what create-react-app is.

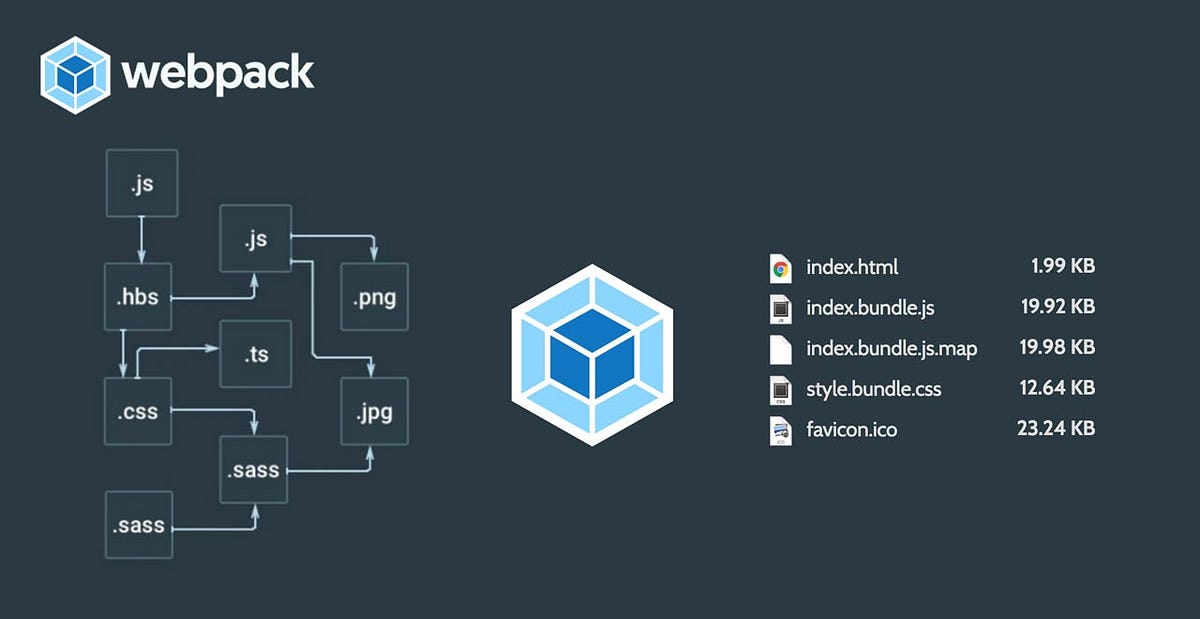
So lets get this rolling… What are we building ? By the end of it, I hope you understand the basics of Webpack. Over the next part part of this article I will take you through the step by step setup of webpack. Then, depending on this graph, it creates a new package which consists of the very bare minimum number of files required, often just a single bundle.js file which can be plugged in to the html file easily and used for the application. In brief, Webpack goes through your package and creates what it calls a dependency graph which consists of various modules which your webapp would require to function as expected. To answer these issues, webpack was created.
Why use webpack not just babel code#
Developers had to use a lot of helper code called polyfills to make sure that the browsers were able to interpret the code in their packages. Not only was the overall size of the application a challenge, but also there was a huge gap in the kind of code developers were writing and the kind of code browsers could understand. Eventually all of this lead to a situation where we had 4x or 5x he of files in the overall application package. They stated getting bulky, with the introduction of JavaScript modules, as writing encapsulated small chunks of code was the new trend. Websites before were no more just a small package with an odd number of files in them. Therefore, we saw a lot of new libraries and frameworks introduced.Ī few design patterns also evolved over time to give developers a better, more powerful yet very simple way of writing complex JavaScript applications. The entire dev community was involved in a constant quest of improving the overall user and developer experience around using and building javascript/web applications. But very soon all of this was going to change. html, CSS, and probably one or a few JavaScript files in some cases. But to understand it better we need to go back, way back, to when JavaScript was not the new sexy thing, in those old timey ages when a website was just a small bundle of good old. Either way, I can assure you that after reading this article, you’ll likely feel comfortable enough with the whole webpack situation.Īfter all - necessity is the mother of invention…Ī perfect way to say why webpack exists is the above quote. In the browser, the global scope is the window variable.Įvery time you define a variable it’s put on window.Okay, so I assume you have heard of webpack - that’s why you are here, right? The real question is what do you know about it? You might know a few things about it, like how it works, or you might have absolutely no clue. You can think of the global scope as a regular Javascript object that every part of your whole JavaScript app has access to at any point at any time.

Any variable or function that you declare outside of a function ends up in the global scope.

So how did we write large-scale apps before webpack? It was possible by using the global scope as a workaround for a module system.Īll JavaScript you write ends up either in local scope or global scope.Īny variable or function that you declare inside a function ends up in the local scope. JavaScript before webpackĪs I said, JavaScript doesn’t have a module system built-in. To really understand how important a module system is, let’s look at how JavaScript works without webpack. JavaScript doesn’t have a module system built-in.īut what is a module system and why do you need it?

All major languages have module systems built-in. What’s the advantage with webpack and is it even worth it? Webpack gives JavaScript a module systemĪ module system is essential to any programming language that is built for scale. With webpack, it’s hours or even days of configuration before you are up and running with a new app.


 0 kommentar(er)
0 kommentar(er)
